Custom 404 Error Pages for Blogger
Posted by Admin | Posted in How to
"The 404 or Not Found error message is a HTTP standard response code indicating that the client was able to communicate with the server, but the server could not find what was requested." In simple words the page that will be displayed when the actual page is not found is called a 404 Error Page. Till now Blogger’s error page was a plain old design with more of orange in it and was not customizable. Now Blogger Error pages use the same template . This would help template designers in making up custom 404 Pages.This tutorial will help you in setting up a Custom 404 page for your Blog.
By Default, your Blogger Error page will display this error message
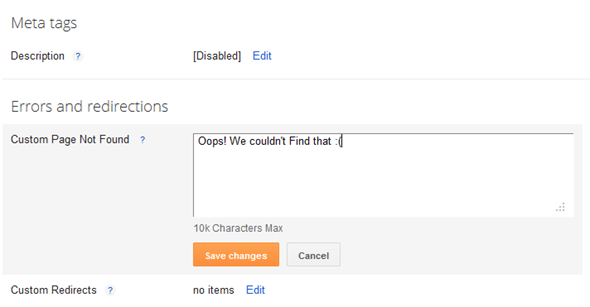
You can Change this message to something else from the Blogger Settings.
The option is there at Settings > Search preferences > Custom Page not Found

If you want more than just a message, then we will have to fill up this text area with some HTML Code.. This is how my Error page Looks like
Instructions
- Login to your Blogger account and go to the Template page and proceed to Edit HTML
- Click on the Expand Widget Templates Check box so that your entire template comes up
- Now Look for </head> and immediately before that paste this snippet
<b:if cond='data:blog.pageType == "error_page"'>
This code snippet will reset the default styling given to the Blogger Message Wrapper.
<style type="text/css">
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
</style>
</b:if> - Save the template and go to a page on your blog which doesn’t exist.
- You should be able to see the change now. The grey background and the border around the 404 status message would no longer be there.
- Now Let’s see how we can improve the look and feel of our 404 page. I would suggest you to use inline CSS styles to improve the look and Feel of your 404 message.Here is a sample HTML template which you can paste into the text box at Search preferences > Custom Page not Found.
<h3>Your requested page was not found</h3>
<p>Sorry, we cannot find the page that you are looking for. It might have been removed, had its name changed, or is temporarily unavailable.<br/>
Please check that the Web site address is spelled correctly.</p>
<b>Other things to try:</b><br/>
<ul>
<li>Go to our <a href="/">home page</a>, and use the menus or links to navigate to a specific post.</li>
<li>
<form method="get" action="/search">
<table width="100%">
<tr>
<td><input type="text" style="width:95%;padding:2px;" value="Search this blog.." onfocus="if (this.value == "Search this blog..") {this.value = ""}" onblur="if (this.value == "") {this.value = "Search this blog...";}" name="q"></td>
<td><input type="button" Value="Search"></td>
</tr>
</table>
</form>
</li>
</ul> - It will give you something similar to my 404 page.
- If you are creative, you can add more stuff to the 404 pages. You can find a list of really creative 404 pages on HongKiat for inspiration
Detecting an Error Page
Blogger has introduced a new page type called "error_page" and you can detect it using b:if conditional tags.
The following condition checks if a page is an error page or not.
<b:if cond='data:blog.pageType == "error_page"'>
This is an Error Page
</b:if>
Changing the Error Page Title
By default the title of the Blogger Error Page is your Blog Title. If you want to change it to something else, you can Edit your template and change
<title><data:blog.pageTitle/></title>to
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found</title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
If you are using my Title Tag Hack or derivatives of that available on the internet, then you will have to change
<!-- Start www.bloggerplugins.org: Changing the Blogger Title Tag -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/><b:if cond='data:blog.pageName'> - </b:if><data:blog.title/></title>
</b:if>
<!-- End www.bloggerplugins.org: Changing the Blogger Title Tag –>
to
<!-- Start www.bloggingsofts.blogspot.com: Changing the Blogger Title Tag -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found</title>
<b:else/>
<title><data:blog.pageName/><b:if cond='data:blog.pageName'> - </b:if><data:blog.title/></title>
</b:if>
</b:if>
<!-- End www.bloggingsofts.blogspot.com: Changing the Blogger Title Tag –>
As I always say, if you get into troubles, you can use the comment form , Forum or our Facebook Wall :)
Redirect one page to another in Blogger
Posted by Admin | Posted in How to
Blogger has launched an Array of Search Engine related features and one of them is the ability to create Custom Redirects. Technically Blogger allows you to create 302 Redirects which are used to specify that the Web Page has temporarily moved to a new location.
What is a redirect ?
A visitor coming to a particular web address is redirected to another web address. This process is called Redirect. Blogger allows you to create Internal Redirects which means that you will be able to redirect the user coming to a particular URL on your blog to another URL on your Blog.
When are Blogger Redirects Useful?
Consider a situation where a page on your Blog was really popular and later you decided to delete it for some reason. Since that page is popular, references to that URL might be there at multiple Blogs/Websites which linked to you. The users coming to that popular URL will now be greeted with a 404 Page not Found Error. You might be loosing some potential readers/subscribers here. One way of resolving this would be to redirect the guy to some other relevant page. This is exactly what Blogger’s Custom Redirects do.
You can also use the Blogger Redirection Tool to create short links. For example you might want to redirect yourblog.blogspot.com/yourname to your contact page. You can do that easily using the Blogger’s Redirect Tool.
How to add Redirects?
I will describe this using an Example. I had a post about Meta Tags on my Blog. This entry was made some 4 years back and when Blogger launched the new Search Options, it became irrelevant. So I just deleted that post and made a new entry in my Blog with the new details. Now the visitors coming to that 4 year old URL from various sources would be greeted with a 404 error. I don’t want that to happen but I need that user to be sent to my new Blog Post.
- To do a Redirect you should have 2 URLs. The first one is the URL which should be redirected to the target. The target is the second URL where the user should be redirected to.
- The second thing that you have to do is to get the relative paths of these URLs.e.g.: The relative path to http://bloggingsofts.blogspot.com/2013/03/custom-permalinks-for-blogger-posts.html is /2013/03/custom-permalinks-for-blogger-posts.html . You might have already figured out that you should remove your Blog’s home page URL from the URL to get the relative path. You should also make sure that the Relative path starts with a slash (/)
- Similarly you have to figure out the relative path to the Target URL. I opted for /2013/03/import-or-export-blogger-blogspot-posts.html
- Once you have got these 2 Relative paths, you can do the Redirect at Settings > Search Preferences > Errors & Redirects > Custom Redirects Add the From and To Fields there and click on the Save link and then on the Save Settings Button
- You can add more Redirects in a similar way.
Custom Permalinks for Blogger Posts
Posted by Admin | Posted in How to
A permalink (or permanent link) is a URL that points to a specific blog entry after it has passed from the front page to the archives.Blogger generates this permanent link based on your post title(If the title is in English). For example if your post title is “Hello World”, the blog post’s permalink would be something like http://yourblog.blogspot.com/2012/06/hello-world.html Till date Blogger never allowed the user to control what the permalink should be but it rather assigned a permalink on it’s own.
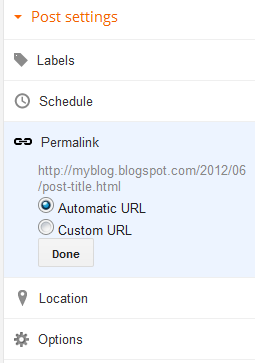
This has now changed and Blogger now allows YOU to decide what the permalink of your new post should be.create a new post. In the post options you will see a permalink option.

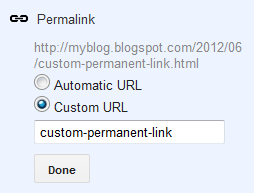
If you select the “Automatic URL” (the default option), then Blogger will generate the permalink on it’s own. If you want to specify a custom URL, opt for the “Custom URL” option and you can enter your custom post permalink over there. It will allow you to enter alphabets, hyphens and underscores. It will just ignore underscores. So I just used a combination of hyphens and alphabets to create my post permalink

The Final Permalink will be something like
http://yourblogaddress/yyyy/mm/the custom URL that you specified
In my case it came to something like
http://myblog.blogspot.com/yyyy/mm/custom-permanent-link.html
Blogger doesn’t allow you to modify the Permalinks of old posts but you can make use of this new feature on your new posts There seems to be no limit to the length of this Custom URL at the moment but Blogger might impose some length limit in future.
Import or export Blogger [Blogspot] Posts
Posted by Admin | Posted in
Blogger has an awesome feature to download and save blog posts on your computer. Of course, you can later restore the posts as well. Additionally, you can also move your posts to some other blogging platform using the export feature or to some other Blogger blog. I'd highly recommend to regularly backup your posts. Check out the instructions to see how to do it.
1- Export or Backup Blog Posts to Your Computer
- Chose Settings from the list of options. You can press the drop down arrow button to see more options.
- In the Settings section, click Other from the left menu.
- You'll see 3 options in Blog Tools. Click Export blog. A window will open where you'd have to click the Download Blog button.
- An .XML file will be downloaded to your computer. Make sure to give it a proper name and keep it safe. This file will be used to restore your posts later.
2- Import or Restore Blog Posts From Your Computer
- Chose Settings from the list of options. You can press the drop down arrow button to see more options.
- In the Settings section, click Other from the left menu.
- You'll see 3 options in Blog Tools. Click Import blog. A window will open where you'd have to browse the file on your computer & click the Import Blog button.
- If you're importing posts from some other blog then make sure that Automatically publish all imported posts is not checked.
- Now your posts have been imported or restored.
Fix - Blogger Favicon not Updating
Posted by Admin | Posted in How to
Favicon is a small icon file attached optionally to a web page using a link element as the website's icon to appear in the tabs, bookmarks and on different areas in various browsers.
From the beginning we had default Blogger "B" icon as the favicon for our blogger hosted blogs but as more people wished to have their own different favicon on their blog, Blogger launched a new feature using which you could upload your own Favicon file from the Layout tab in your Blogger Dashboard.
This was a great upgrade for Blogger users, as we could now upload our own Favicon file on the the same domain. Favicon has different behaviors in different browsers. And most browser needs the icon to be on the same domain as the blog. It means if you add a link to include your own favicon from a different source, most of the browsers will ignore it and that's why it's important to have the favicon on your domain like this.
If it is hosted on the the same domain as where it is going to be displayed the browser gives it more importance and only loads that Favicon.
But it is just an introduction to the favicon in Blogger or websites, in Blogger Forums we see many people asking why their Favicon isn't appearing even after they uploaded it and that's a little difficult to explain in a forum, so I am writing this post. Read below for the fix.
Before you proceed for the fix, make sure you have successfully uploaded the Favicon in your Blogger Dashboard -> Layout.
We know that Favicon for blogger blogs are stored on the domain and it's name favicon.ico, it's simple that we can find our Favicon here.
If you have recently uploaded your Favicon but you are seeing the old default Blogger Favicon then your problem is now almost solved. On the Favicon page just press CTRL+F5(Windows) or CMD+F5(MAC) and you will see your own Favicon on that URL, it means we are successful in getting the new content on that URL from the server.
Now when you will open your blog you will see the new Favicon.
Drop your comments if you have any further questions and we will be there for your rescue :)
From the beginning we had default Blogger "B" icon as the favicon for our blogger hosted blogs but as more people wished to have their own different favicon on their blog, Blogger launched a new feature using which you could upload your own Favicon file from the Layout tab in your Blogger Dashboard.
This was a great upgrade for Blogger users, as we could now upload our own Favicon file on the the same domain. Favicon has different behaviors in different browsers. And most browser needs the icon to be on the same domain as the blog. It means if you add a link to include your own favicon from a different source, most of the browsers will ignore it and that's why it's important to have the favicon on your domain like this.
http://www.stramaxon.com/favicon.icoIf it is hosted on the the same domain as where it is going to be displayed the browser gives it more importance and only loads that Favicon.
But it is just an introduction to the favicon in Blogger or websites, in Blogger Forums we see many people asking why their Favicon isn't appearing even after they uploaded it and that's a little difficult to explain in a forum, so I am writing this post. Read below for the fix.
Updating your Favicon
That's a common problem among people who tries to update their Favicon. Even being related to a small part of a website, most people become serious about the Favicon.Before you proceed for the fix, make sure you have successfully uploaded the Favicon in your Blogger Dashboard -> Layout.
1. Refresh your Blog
This is the first try for the fix, if it works then it's fine but if it doesn't move onto the next.
It often happens because of the caches stored in your PC and therefore even the blog has been updated on the server it just loads the caches to make the loading faster and doesn't request the server for a new and update content. It can be fixed by refreshing your blog using CTRL+F5(Windows) or CMD+F5(MAC). It must fix the problem but it has a 50 percent chance, if it didn't worked for you, move onto next fix.
It often happens because of the caches stored in your PC and therefore even the blog has been updated on the server it just loads the caches to make the loading faster and doesn't request the server for a new and update content. It can be fixed by refreshing your blog using CTRL+F5(Windows) or CMD+F5(MAC). It must fix the problem but it has a 50 percent chance, if it didn't worked for you, move onto next fix.
2. Refresh the Favicon itself
I noticed that the website and favicon on that domain are cached separately, I am not sure about the exact reason but maybe it's because favicon needs to be used in bookmarks so it's separately stored for the bookmarks etc. We can play a small trick to refresh the Favicon cache too, here's the way.We know that Favicon for blogger blogs are stored on the domain and it's name favicon.ico, it's simple that we can find our Favicon here.
http://yourblog.blogspot.com/favicon.ico (Replace the blog name in the URL)If you have recently uploaded your Favicon but you are seeing the old default Blogger Favicon then your problem is now almost solved. On the Favicon page just press CTRL+F5(Windows) or CMD+F5(MAC) and you will see your own Favicon on that URL, it means we are successful in getting the new content on that URL from the server.
Now when you will open your blog you will see the new Favicon.
Solution could have been easier
The fix could have been shorter and faster, by deleting the complete caches from your browser it would have been updated without trying the above fixes, but it's not always wiser to use easier solution. The reason we didn't clear the complete cache was that it would have removed caches of every webpage and you don't want to lose all important information from your browser.Drop your comments if you have any further questions and we will be there for your rescue :)



.jpg)