Custom 404 Error Pages for Blogger
Posted by Admin | Posted in How to

Instructions
- Login to your Blogger account and go to the Template page and proceed to Edit HTML
- Click on the Expand Widget Templates Check box so that your entire template comes up
- Now Look for </head> and immediately before that paste this snippet
<b:if cond='data:blog.pageType == "error_page"'>
This code snippet will reset the default styling given to the Blogger Message Wrapper.
<style type="text/css">
.status-msg-wrap {
font-size: 100%;
margin: none;
position: static;
width: 100%;
}
.status-msg-border {
display:none
}
.status-msg-body {
padding: none;
position: static;
text-align: inherit;
width: 100%;
z-index: auto;
}
.status-msg-wrap a {
padding: none;
text-decoration: inherit;
}
</style>
</b:if> - Save the template and go to a page on your blog which doesn’t exist.
- You should be able to see the change now. The grey background and the border around the 404 status message would no longer be there.
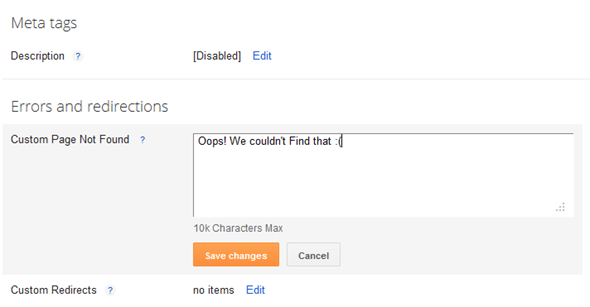
- Now Let’s see how we can improve the look and feel of our 404 page. I would suggest you to use inline CSS styles to improve the look and Feel of your 404 message.Here is a sample HTML template which you can paste into the text box at Search preferences > Custom Page not Found.
<h3>Your requested page was not found</h3>
<p>Sorry, we cannot find the page that you are looking for. It might have been removed, had its name changed, or is temporarily unavailable.<br/>
Please check that the Web site address is spelled correctly.</p>
<b>Other things to try:</b><br/>
<ul>
<li>Go to our <a href="/">home page</a>, and use the menus or links to navigate to a specific post.</li>
<li>
<form method="get" action="/search">
<table width="100%">
<tr>
<td><input type="text" style="width:95%;padding:2px;" value="Search this blog.." onfocus="if (this.value == "Search this blog..") {this.value = ""}" onblur="if (this.value == "") {this.value = "Search this blog...";}" name="q"></td>
<td><input type="button" Value="Search"></td>
</tr>
</table>
</form>
</li>
</ul> - It will give you something similar to my 404 page.
- If you are creative, you can add more stuff to the 404 pages. You can find a list of really creative 404 pages on HongKiat for inspiration
Detecting an Error Page
<b:if cond='data:blog.pageType == "error_page"'>
This is an Error Page
</b:if>
Changing the Error Page Title
<title><data:blog.pageTitle/></title>to
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found</title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
<!-- Start www.bloggerplugins.org: Changing the Blogger Title Tag -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/><b:if cond='data:blog.pageName'> - </b:if><data:blog.title/></title>
</b:if>
<!-- End www.bloggerplugins.org: Changing the Blogger Title Tag –>
<!-- Start www.bloggingsofts.blogspot.com: Changing the Blogger Title Tag -->
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<b:else/>
<b:if cond='data:blog.pageType == "error_page"'>
<title>Page Not Found</title>
<b:else/>
<title><data:blog.pageName/><b:if cond='data:blog.pageName'> - </b:if><data:blog.title/></title>
</b:if>
</b:if>
<!-- End www.bloggingsofts.blogspot.com: Changing the Blogger Title Tag –>
Redirect one page to another in Blogger
Posted by Admin | Posted in How to
What is a redirect ?
When are Blogger Redirects Useful?
How to add Redirects?
- To do a Redirect you should have 2 URLs. The first one is the URL which should be redirected to the target. The target is the second URL where the user should be redirected to.
- The second thing that you have to do is to get the relative paths of these URLs.e.g.: The relative path to http://bloggingsofts.blogspot.com/2013/03/custom-permalinks-for-blogger-posts.html is /2013/03/custom-permalinks-for-blogger-posts.html . You might have already figured out that you should remove your Blog’s home page URL from the URL to get the relative path. You should also make sure that the Relative path starts with a slash (/)
- Similarly you have to figure out the relative path to the Target URL. I opted for /2013/03/import-or-export-blogger-blogspot-posts.html
- Once you have got these 2 Relative paths, you can do the Redirect at Settings > Search Preferences > Errors & Redirects > Custom Redirects Add the From and To Fields there and click on the Save link and then on the Save Settings Button
- You can add more Redirects in a similar way.
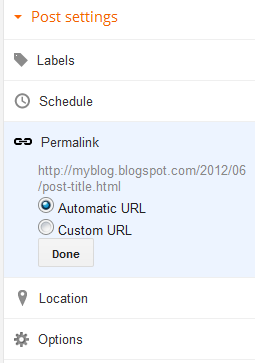
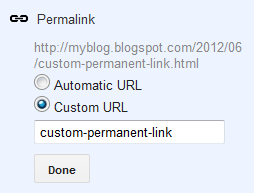
Custom Permalinks for Blogger Posts
Posted by Admin | Posted in How to


Import or export Blogger [Blogspot] Posts
Posted by Admin | Posted in
1- Export or Backup Blog Posts to Your Computer
- Chose Settings from the list of options. You can press the drop down arrow button to see more options.
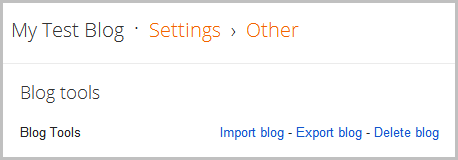
- In the Settings section, click Other from the left menu.
- You'll see 3 options in Blog Tools. Click Export blog. A window will open where you'd have to click the Download Blog button.
- An .XML file will be downloaded to your computer. Make sure to give it a proper name and keep it safe. This file will be used to restore your posts later.
2- Import or Restore Blog Posts From Your Computer
- Chose Settings from the list of options. You can press the drop down arrow button to see more options.
- In the Settings section, click Other from the left menu.
- You'll see 3 options in Blog Tools. Click Import blog. A window will open where you'd have to browse the file on your computer & click the Import Blog button.
- If you're importing posts from some other blog then make sure that Automatically publish all imported posts is not checked.
- Now your posts have been imported or restored.
Fix - Blogger Favicon not Updating
Posted by Admin | Posted in How to
From the beginning we had default Blogger "B" icon as the favicon for our blogger hosted blogs but as more people wished to have their own different favicon on their blog, Blogger launched a new feature using which you could upload your own Favicon file from the Layout tab in your Blogger Dashboard.
This was a great upgrade for Blogger users, as we could now upload our own Favicon file on the the same domain. Favicon has different behaviors in different browsers. And most browser needs the icon to be on the same domain as the blog. It means if you add a link to include your own favicon from a different source, most of the browsers will ignore it and that's why it's important to have the favicon on your domain like this.
http://www.stramaxon.com/favicon.icoIf it is hosted on the the same domain as where it is going to be displayed the browser gives it more importance and only loads that Favicon.
But it is just an introduction to the favicon in Blogger or websites, in Blogger Forums we see many people asking why their Favicon isn't appearing even after they uploaded it and that's a little difficult to explain in a forum, so I am writing this post. Read below for the fix.
Updating your Favicon
That's a common problem among people who tries to update their Favicon. Even being related to a small part of a website, most people become serious about the Favicon.Before you proceed for the fix, make sure you have successfully uploaded the Favicon in your Blogger Dashboard -> Layout.
1. Refresh your Blog
It often happens because of the caches stored in your PC and therefore even the blog has been updated on the server it just loads the caches to make the loading faster and doesn't request the server for a new and update content. It can be fixed by refreshing your blog using CTRL+F5(Windows) or CMD+F5(MAC). It must fix the problem but it has a 50 percent chance, if it didn't worked for you, move onto next fix.
2. Refresh the Favicon itself
I noticed that the website and favicon on that domain are cached separately, I am not sure about the exact reason but maybe it's because favicon needs to be used in bookmarks so it's separately stored for the bookmarks etc. We can play a small trick to refresh the Favicon cache too, here's the way.We know that Favicon for blogger blogs are stored on the domain and it's name favicon.ico, it's simple that we can find our Favicon here.
http://yourblog.blogspot.com/favicon.ico (Replace the blog name in the URL)If you have recently uploaded your Favicon but you are seeing the old default Blogger Favicon then your problem is now almost solved. On the Favicon page just press CTRL+F5(Windows) or CMD+F5(MAC) and you will see your own Favicon on that URL, it means we are successful in getting the new content on that URL from the server.
Now when you will open your blog you will see the new Favicon.
Solution could have been easier
The fix could have been shorter and faster, by deleting the complete caches from your browser it would have been updated without trying the above fixes, but it's not always wiser to use easier solution. The reason we didn't clear the complete cache was that it would have removed caches of every webpage and you don't want to lose all important information from your browser.Drop your comments if you have any further questions and we will be there for your rescue :)
Picasa 3.9 Build 136.17
Posted by Admin | Posted in Multimedia
How to change Blogspot Cursor
Posted by Admin | Posted in
How to Install mouse cursor in blogger blog to animated cursors
I have to write two set of instructions for each steps, as some of you are using the default layout, and some of you are using the new layout.Backup your template before attempting this tutorial.
Step 1:
In old layout: Go to Dashboard - Design - Edit HTML - Expand Widget Templates.
In new layout: Go to Dashboard - Template - Edit Template HTML - Expand Widget Templates.
Now find (CTRL+F) this code in the template:
And immediately before it, paste this code:
 <link href="http://24work.ucoz.com/24work-blogspot/mouse-cursor/24work.blogspot.com-cursors-animated-cursors-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Templates"><img src="http://24work.ucoz.com/24work-blogspot/www.24work.blogspot.com.png" alt="Blogger Templates" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>
<link href="http://24work.ucoz.com/24work-blogspot/mouse-cursor/24work.blogspot.com-cursors-animated-cursors-1.css" rel="stylesheet" type="text/css" /><a href="http://24work.blogspot.com/" target="_blank" title="Blogger Templates"><img src="http://24work.ucoz.com/24work-blogspot/www.24work.blogspot.com.png" alt="Blogger Templates" border="0" style="position:absolute; top: 0px; right: 0px;" ></a>And now click Save Template
CHANGE MOUSE CURSOR (Easy way)
How To Add Mouse Cursor Widget To Blogger?
- Choose a type of Mouse Cursor below
- Click on "Genetate" button
- Finally click on "Add to Blogger" to add it to your blog.
Why is Google Plus useful for your site ?
Posted by Admin | Posted in How to
The additional advantage is that Google Plus can be used with your old Gmail account. And you can communicate all your Gmail contacts through Google Plus. It allows you to publicly share your views, stories, Pictures, Videos etc. These stories, Pictures and Videos can be shared privately with specific people too.
Share content on G+ profiles.
Google plus allows social profile for every google account. You can create your website's Page, Brand Page or a social community too just like Facebook groups. To let your content reach to a large number of audience, you should post your content on your social pages and on other related pages too.When your content is posted to engaging community then it will boost your Website or Brand's reach. If your content is interesting and useful enough, then share feature of Google Plus let visitors share your content with their friends or publicly which results in increasing the online presence of your Business or Brand.
Plus one as recommendation.
As in real world we prefer to do the things recommended by friends or other trustful people. Sameway, Plus One (+1) feature of Google plus let you recommend some content to your online contacts. When people reach some content on any website, they can check who have recommended that particular post.Further, from best SEO point of view, more the recommendation for your content, higher will be the placement of your content on SERP which results in boosting your site's traffic and rank.
For Authorization by Google.
While searching for something over Internet, it is obvious that verified content/articles perform better. And Visitors prefer to visit those links which provides some information about content's author, snippet about Brand or Business.Profile and Author verification through Google account will enable you to display the image and description about your Brand in search results, which adds trust and loyalty to your content and business. And visitors are more likely to visit that particular content's link.
Why to post on Google Plus.
While you search for some query in Google, then you get results from many websites with relevant content link. Further, if your story is popular on Google Plus and if you search for related keywords, then your Google plus story can also be displayed in search results. That's the reason, why you should publish your story to Google Plus too.Further, the interface of Google Plus as its comment system, content's sharing system, Plus one (+1) feature etc is quite structured, which helps people in engaging with your content.
How To Disable Auto Sleep in Ubuntu
Posted by Admin | Posted in How to

Hello ,
In this tutorial i will show you how to - Turn Off / On - Automatic Sleep in Ubuntu
Step 1 : Right click on your top panel then chose ( add to panel )
Step 2 : Type ( Inhibit Applet ) Then click Add .
Now you are able to Turn Off / On Automatic Sleep , Just click on the new button you just added .
Have Fun :)
EASEUS Partition Master:software for partitioning hard drive free
Posted by Admin | Posted in Freeware
More than its role cutting hard disk, EASEUS Partition allows more give new dimensions to existing partitions, more than it gives access to the deletion of any partition on hard disk.
Sweet! Google Chrome may get noise indicators on tabs
Posted by Admin | Posted in How to
I clicked through the tabs in a game of increasing desperation, trying to find the culprit. I ending up shutting down most of my tabs before pinpointing the guilty party in a haze of epithets. There has to be a better way, I thought. It looks like Google Chrome developers are one step ahead of me.
A feature being tried out in test versions of Chrome would place a small visual indicator on tabs that are generating audio. It is up and running in the latest Chromium and Canary test builds for Chrome, giving it a decent shot of reaching the masses in a regular Chrome release.
The feature is largely intended to help Chrome keep track of tabs that are actively being used for playing or recording audio so it won't discard those tabs when memory runs out, but I prefer to think of it as a sanity-saver.
All it takes is one obnoxious auto-start audio file to ruin what was otherwise a lovely Web browsing session. An audio indicator would be an elegant solution to the problem. It would also save me from exhausting my limited supply of expletives at my computer.
How to enable metered Wi-Fi connections in Windows 8
Posted by Admin | Posted in How to
One of the new features of Windows 8 is metered wireless connections. In the past, you could run Windows programs to monitor your data usage, but they didn't do anything to actually reduce data usage. With mobile hot spot and broadband card usage on the rise and unlimited data plans nearing extinction, every kilobyte of bandwidth saved is a penny earned. Enabling metering in Windows 8 will limit your PC or tablet's data usage by preventing nonessential data transfers.
According to Microsoft's FAQ on metered connections, the effects of enabling a metered connection are:
- Windows Update will only download priority updates.
- Apps from the Windows Store may pause downloads.
- Start screen tiles may stop updating.
- Offline files may stop syncing automatically.
To enable metering on a wireless connection, go to the Wi-Fi network list and right-click on your connection. Touch-screen and tablet users should perform a long press. When the list of options appears, select "Set as metered connection."
There are two metered connection settings that can further reduce data usage. The first is downloading device software. Go to Settings > Change PC Settings > Devices and make sure that "Download over metered connections" is off.
The second setting is syncing settings. Go to Settings > Change PC Settings > Sync your settings, and make sure that both "Sync settings over metered connections" and "Sync settings over metered connections even when I'm roaming" are off.
Check data usage
To see how much data you've used on your connection, go back to your network list and left-click on your connection. Touch-screen and tablet users should perform a single tap. Unfortunately, there's no way to set the counter to automatically reset on a schedule, but you can manually select "Reset" on the first day of your billing cycle.
If you want to figure out which apps are using the most data, go to the Task Manager and click on the "App history" tab. You'll see separate columns for overall network usage, metered network, and tile updates. You can get to the Task Manager from the Start screen by typing "task manager" or right-click on the desktop taskbar and select "Task Manager."
The three quickest ways to open the Control Panel in Windows 8
Posted by Admin | Posted in How to
When I'm not blogging for CNET, I test and review laptops and desktops. During the getting-to-know process for each system I review, one of the places I usually stop by first is the Control Panel to tweak a setting or two before I start running benchmark tests. In the good old days of Windows 7 and XP, I simply clicked on the Start button and selected the Control Panel from the Start menu. With Windows 8, however, that path does not exist.
If you are a regular visitor to the Control Panel, you can always pin it to the Start menu so that it's only a tap away. (Open the Control Panel, move up a level in the folder hierarchy, right click on the Control Panel icon, and choose Pin to Start.)
From the desktop view, however, these actions are not available. Thankfully, there are three keyboard shortcuts that will grant you quick access to the Control Panel.
1. Windows key and the X key. This opens a menu in the lower-right corner of the screen, with Control Panel listed among its options.



.jpg)